In this article, we will cover how to create and display links on-page in Episerver CMS.
We will use LinkItemCollection object to manage links in Episerver CMS.
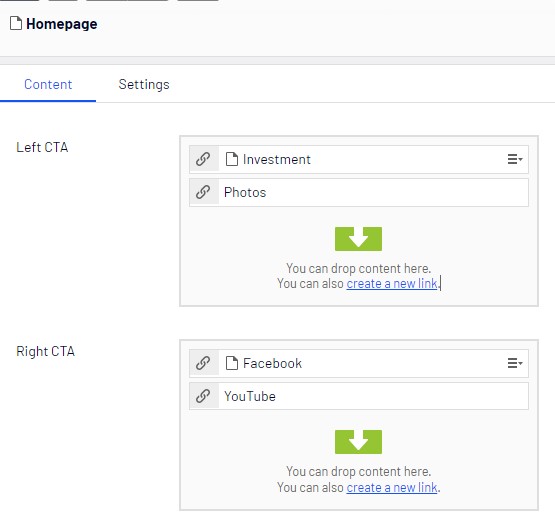
Content Author can create/update links using CMS input. Content author needs to configure a link using Link Text, Link URL, Link Target and Link Title.
HomePage.cs
Create a Model Class named HomePage.cs inside Models/Pages Folder and replace the code given below.
In this example, we have created two input properties of LinkItemCollection i.e Left CTA and Right CTA.
using EPiServer.Core; using EPiServer.DataAbstraction; using EPiServer.DataAnnotations; using EPiServer.SpecializedProperties; using System.ComponentModel.DataAnnotations; namespace HpBlogs.Models.Pages { [ContentType(DisplayName = "HomePage", GUID = "3b09891e-37ae-46d4-bb62-6dba1adeb166", Description = "Home Page")] public class HomePage : PageData { [Display(Name = "Left CTA", Description = "", GroupName = SystemTabNames.Content, Order = 1)] public virtual LinkItemCollection LeftCTA_Links { get; set; } [Display(Name = "Right CTA", Description = "", GroupName = SystemTabNames.Content, Order = 2)] public virtual LinkItemCollection RightCTA_Links { get; set; } } }
HomePageController.cs
Create a Controller Class named HomePageController.cs inside Controllers Folder and replace the code given below.
using EPiServer.Web.Mvc; using HpBlogs.Models.Pages; using System.Web.Mvc; namespace HpBlogs.Controllers { public class HomePageController : PageController<HomePage> { public ActionResult Index(HomePage currentPage) { return View(currentPage); } } }
Index.cshtml
Create a View named Index.cshtml inside Views/HomePage Folder and replace the code given below.
Here we will see how to access the LinkItemCollection, Load, and display the links on the pages.
@model HpBlogs.Models.Pages.HomePage @{ // DISPLAY LEFT CTA LINKS if (Model.LeftCTA_Links != null && Model.LeftCTA_Links.Count > 0) { <strong>Left CTA</strong> <ul> @foreach (var item in Model.LeftCTA_Links) { if (!string.IsNullOrEmpty(item.Text) && !string.IsNullOrEmpty(item.Href)) { <li> <a href="@Url.ContentUrl(item.Href)" target="@item.Target" title="@item.Title"> @item.Text </a> </li> } } </ul> } // DISPLAY RIGHT CTA LINKS if (Model.RightCTA_Links != null && Model.RightCTA_Links.Count > 0) { <strong>Right CTA</strong> <ul> @foreach (var item in Model.RightCTA_Links) { if (!string.IsNullOrEmpty(item.Text) && !string.IsNullOrEmpty(item.Href)) { <li> <a href="@Url.ContentUrl(item.Href)" target="@item.Target" title="@item.Title"> @item.Text </a> </li> } } </ul> } }
Create a page from CMS and add multiple links for Left and Right CTA.

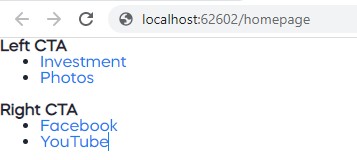
Browse the page to check the output.

Post Comments(0)